Firebase UI: Authentication using email/password FIREBASE
- Firebase Tutorial
- Features of Firebase
- Android Studio
- Firebase - Environment Setup (with android studio)
- Firebase Assistance - Android Studio
- Firebase Authentication
- Firebase: Google Sign-In Authentication
- Firebase: Facebook Sign-In Authentication
- Firebase: Sign-In Authentication Using Phone Number
- Firebase UI: Authentication using email/password
- Firebase UI: Authentication using email link
- Firebase SDK: Authentication using email/password
- Firebase SDK: Authentication using the email link
- Firebase: Realtime Database
- Firebase: Real-time database setup and configuration
- Firebase: Data Organization in Real-time Database
- Firebase: Realtime Database Reading and Writing
- Firebase: Realtime Database Update and Delete
Firebase UI: Authentication using email/password
Firebase UI: Authentication using email and password
As we have discussed previously, there are two authentication methods, i.e., Firebase UI and Firebase SDK. In this section, we will learn how to use the Firebase UI method to perform authentication using the email/password.
Firebase UI is an open-source library and very simple to use. We can customize it because it is open-source. It eliminates boilerplate code(section of code which has to be included in many places with little or no alteration) and promotes best practices both with the user experience and the security. A very simple API provides a simple drop and authentication.
It can handle the flow of all sources of different authentication techniques from email addresses and passwords to phone numbers type identity providers such as Google. It is built on top of the Firebase Auth libraries.
The best practice when we use this library is to maximize the sign-in and sign-up conversion for our application. It enables all automatic single tap signing for our app for returning users and also handles account recovery, account linking.
10 steps to understand the Firebase UI: authentication using the email/password:
Step 1:
In the first step, you need to connect your application with the firebase console. To connect the application with Firebase, go through the following link Firebase - Environment Setup (with android studio)
Step 2:
Once your application is connected to the Firebase, your next step is to import the required libraries for Firebase UI.
implementation 'com.firebaseui:firebase-ui-auth:4.3.1'apply plugin: 'com.google.gms.google-services'

Step 3:
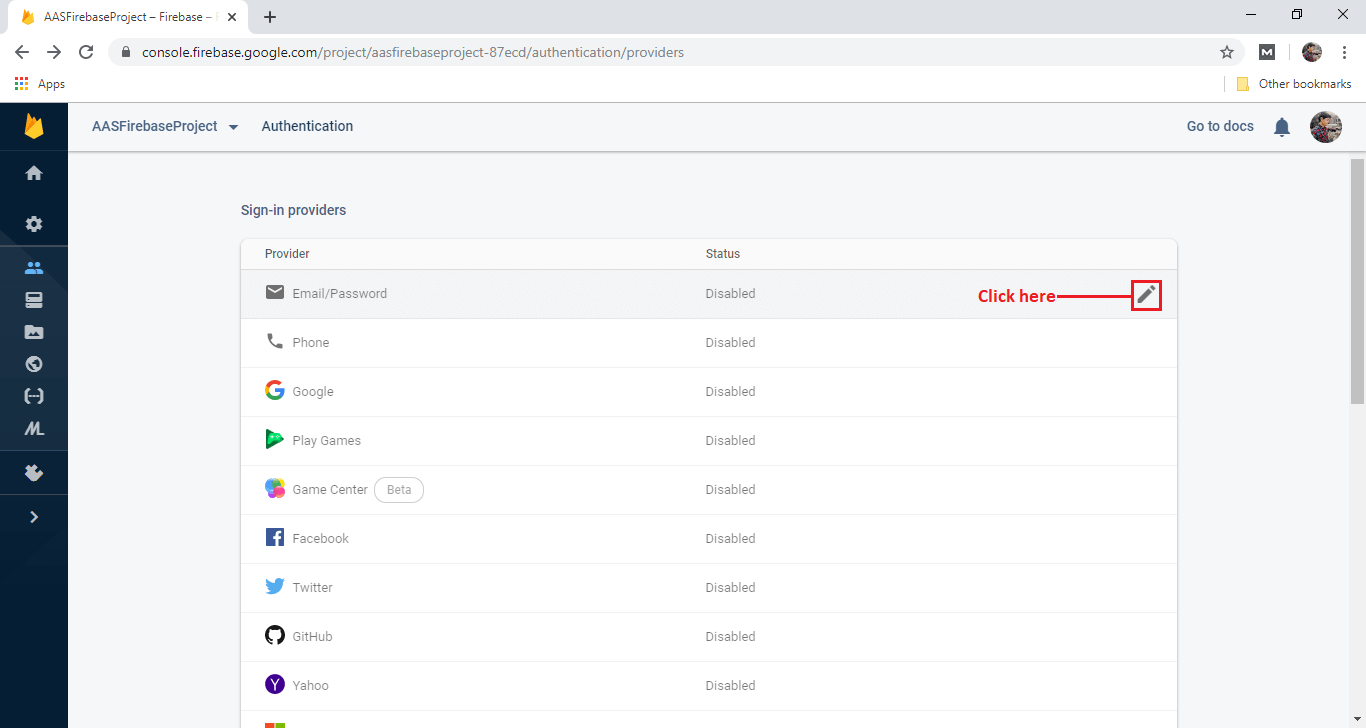
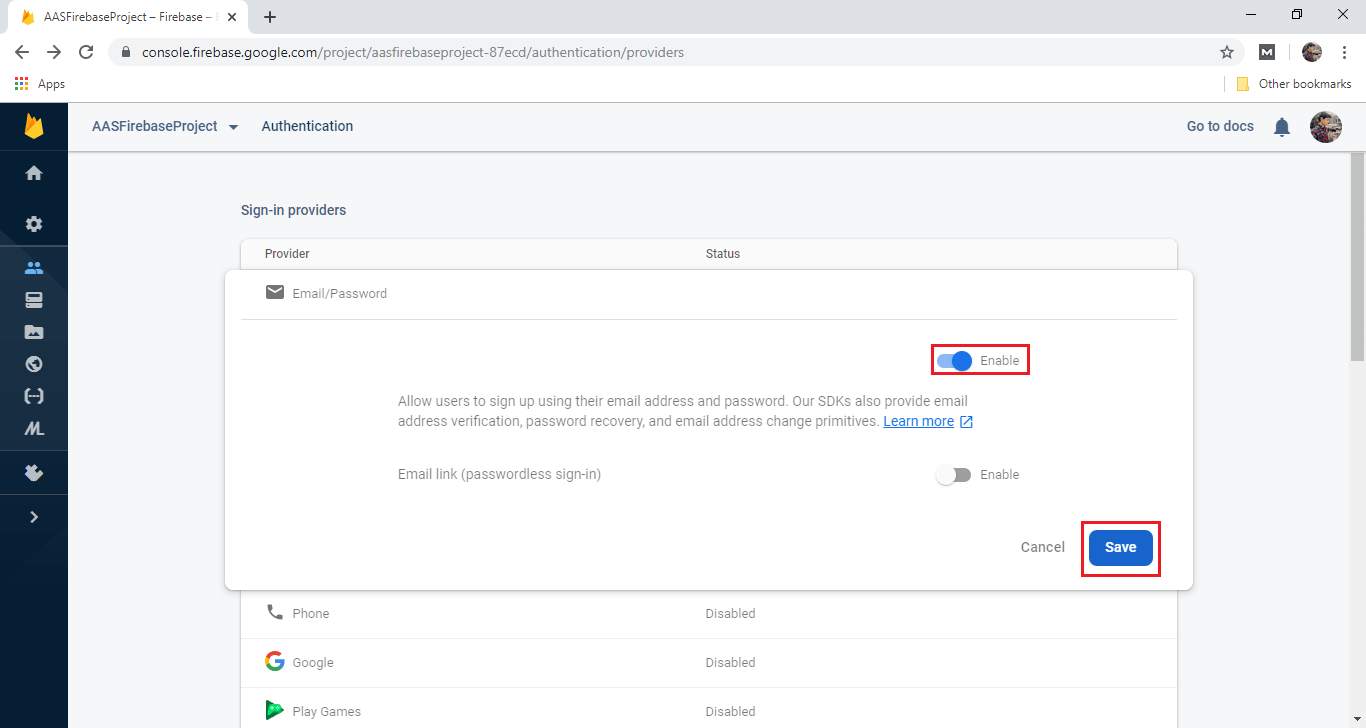
In the next step, you need to set up or enable authentication methods. For this, you have to enable the email password authentication in the Firebase console.




Step 4:
Now, go to the Android Studio and create an activity for Sign-in and Sign-out.
Step 5:
Now, modify the MainActivity.java file. You have to make sure that your app checks whether or not a user is already signed in from a previous session before invoking Firebase Authentication flow. For this, you have to check the Firebase instances and see if somebody is signed in.
- FirebaseAuth auth=FirebaseAuth.getInstance();
if(auth.getCurrentUser()!=null){- //Already signed in
- }
else{ - //Not signed in
- }
Step 6:
Now you have to do is actually start signing using the Firebase UI libraries. The entry point for the authentication flow is the Auth UI class. You can retrieve an instance of the Auth UI by AuthUI.getInstances(). Now your need to create the sign-in code first which are as follows:
- //Creating a sign-in function which is called on button sign-in button click
- public void sign_in(View view) {
- FirebaseAuth auth = FirebaseAuth.getInstance();
- if (auth.getCurrentUser() != null) {
- Toast.makeText(getApplicationContext(), "User already sign in signout first", Toast.LENGTH_SHORT).show();
- }else{
- //Choosing Authentication provider
- List<AuthUI.IdpConfig> providers= Arrays.asList(new AuthUI.IdpConfig.EmailBuilder().build());
- //Creating and launching sign-in intent
- startActivityForResult(AuthUI.getInstance().createSignInIntentBuilder().setAvailableProviders(providers).build(),12345);
- }
- }
Step 7:
Now you need to create onActivityResult() because the flow for authentication UI has several response codes. In this function, and after this check the request and response code. If they match, the user will successfully signed-in.
- //Creating onActivityResult and checking response code to make sure we get the right request.
- protected void onActivityResult(int requestCode, int resultCode, Intent data) {
- super.onActivityResult(requestCode, resultCode, data);
- //Checking for request code
- if(requestCode==12345){
- //Successfully signed-in
- if(resultCode==RESULT_OK){
- //Getting the current user
- FirebaseUser user=FirebaseAuth.getInstance().getCurrentUser();
- //Showing toast
- Toast.makeText(getApplicationContext(),"Successfully signed-in",Toast.LENGTH_SHORT).show();
- }
- }else{
- //Signed-in failed. If response is null the user canceled the sign-in flow using the back button.
- //respose.getError().getErrorCode() handle the error.
- Toast.makeText(getApplicationContext(),"Unabled to sign in",Toast.LENGTH_SHORT).show();
- }
- }
Step 8:
Now let's perform the sign out functionality. Because if a user signs in, then it is also required to have sign out. We will create a sign-out function in the following way:
- //Creating sign-out function which is called on button sign-out button click
- public void sign_out(View view) {
- AuthUI.getInstance().signOut(this).addOnCompleteListener(new OnCompleteListener<Void>() {
- @Override
- public void onComplete(@NonNull Task<Void> task) {
- //User is now signed out
- Toast.makeText(getApplicationContext(),"User is signed out",Toast.LENGTH_SHORT).show();
- }
- });
- }
Step 9:
Apart from Sign-In and Sign-out, we can delete the user also. For this you need to implement delete() function which is called on button click. This will be as followed:
- public void delete_user(View view) {
- AuthUI.getInstance().delete(this).addOnCompleteListener(new OnCompleteListener<Void>() {
- @Override
- public void onComplete(@NonNull Task<Void> task) {
- if (task.isSuccessful()) {
- Toast.makeText(getApplicationContext(), "User is deleted successfully", Toast.LENGTH_SHORT).show();
- } else {
- Toast.makeText(getApplicationContext(), "Unsuccessful", Toast.LENGTH_SHORT).show();
- }
- }
- });
- }
Step 10:
This step is used for adding a new provider. Previously we used Email provider but we can add more providers such as Google, Phone number. This is done in the following way:
List<AuthUI.IdpConfig> providers= Arrays.asList(new AuthUI.IdpConfig.EmailBuilder().build(),new AuthUI.IdpConfig.PhoneBuilder().build(),new AuthUI.IdpConfig.GoogleBuilder().build());
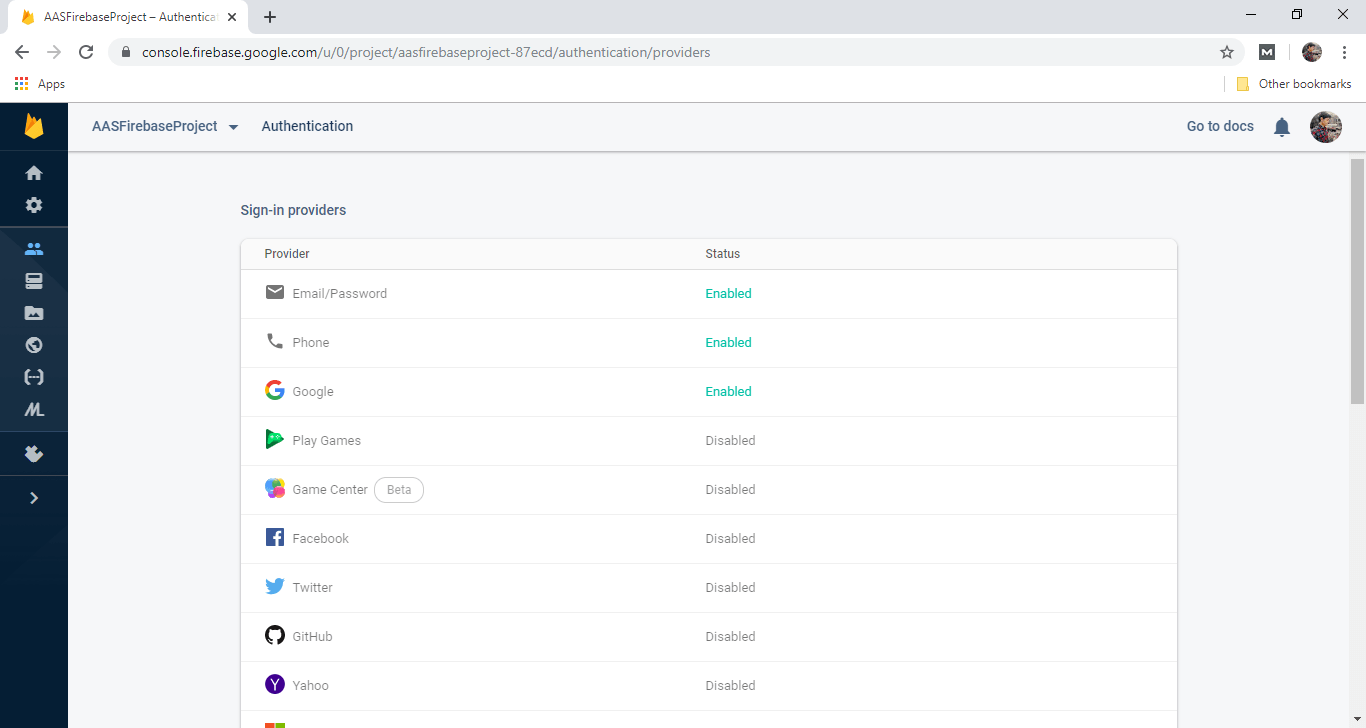
For this, we have to enable the phone and Google provider in Firebase console.

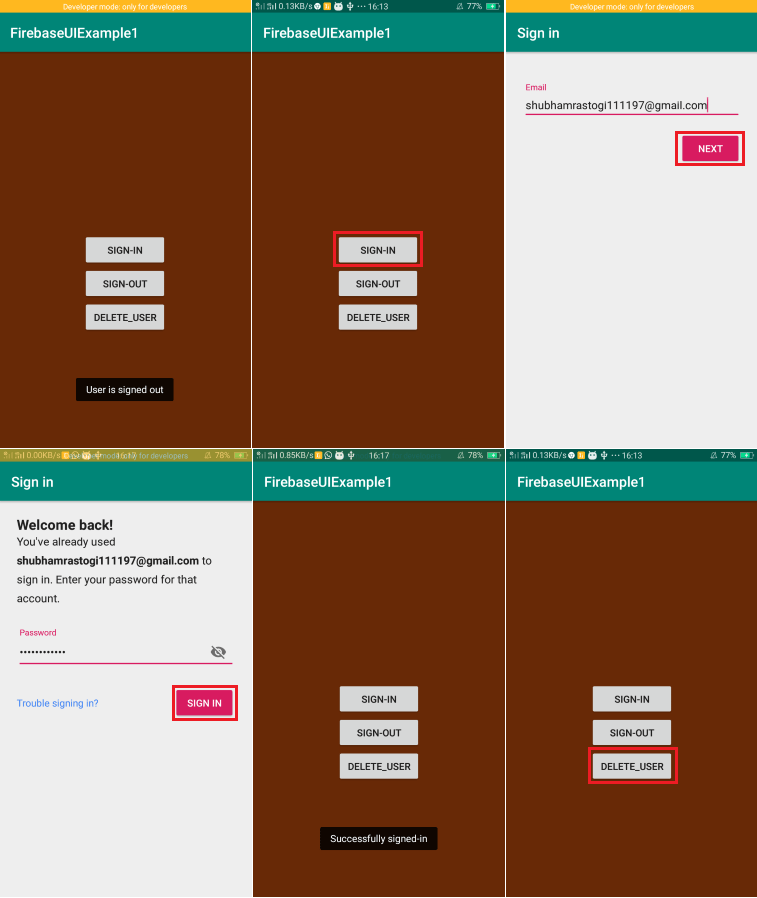
Output: