PHP - AJAX intro PHP
- PHP Tutorial
- What is PHP
- Install PHP
- PHP Example
- PHP Echo
- PHP Print
- PHP Variables
- PHP $ and $$ Variables
- PHP Constants
- Magic Constants
- PHP Data Types
- PHP Operators
- PHP Comments
- PHP Boolean
- PHP is_bool() function
- PHP Integer
- PHP is_int() function
- PHP Float
- PHP is_float Function
- PHP Compound Types
- PHP Special Types
- PHP is_null() function
- PHP If Else
- PHP Switch
- PHP For Loop
- PHP While Loop
- PHP do while loop
- PHP Break
- PHP Functions
- PHP Parameterized Function
- PHP Call By Value
- PHP Call By Reference
- PHP Default Argument Values Function
- PHP Variable Length Argument Function
- PHP Recursive Function
- PHP Arrays
- PHP Indexed Array
- PHP Associative Array
- PHP Multidimensional Array
- PHP Array Functions
- PHP String
- PHP String Functions
- PHP Math functions
- PHP Form Handling | GET and POST method
- PHP Include File
- PHP Cookie
- PHP Session
- PHP File Handling
- PHP Open File
- PHP Read File
- PHP Write File
- PHP Append to File
- PHP Delete File
- PHP File Upload
- PHP Download File
- PHP Mail
- PHP MySQL Connect
- PHP MySQL Create Database
- PHP MySQL Create Table Example
- PHP MySQL Insert Record
- PHP Prepared Statements
- PHP MySQL Update Record
- PHP MySQL Delete Record
- PHP MySQL Select
- PHP MySQL Order By
- PHP Limit Data MySql
- PHP JSON
- PHP XML Parsers
- PHP SimpleXML Parser
- PHP SimpleXML - Get Node/Attribute Values
- PHP XML Expat Parser
- PHP XML DOM Parser
- PHP - AJAX intro
- MySQL CREATE VIEW
PHP - AJAX intro
PHP - AJAX intro
AJAX is about updating parts of a web page, without reloading the whole page.
What is AJAX?
AJAX = Asynchronous JavaScript and XML.
AJAX is a technique for creating fast and dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Classic web pages, (which do not use AJAX) must reload the entire page if the content should change.
Examples of applications using AJAX: Google Maps, Gmail, Youtube, and Facebook tabs.
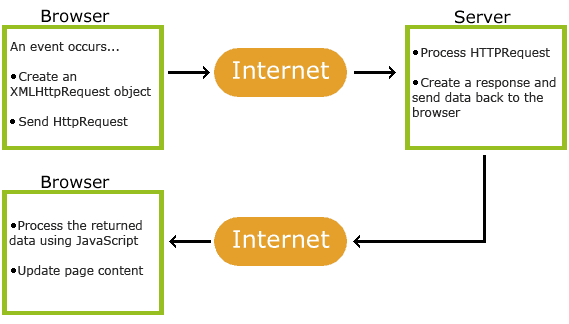
How AJAX Works

AJAX is Based on Internet Standards
AJAX is based on internet standards, and uses a combination of:
- XMLHttpRequest object (to exchange data asynchronously with a server)
- JavaScript/DOM (to display/interact with the information)
- CSS (to style the data)
- XML (often used as the format for transferring data)
AJAX applications are browser- and platform-independent!
Google Suggest
AJAX was made popular in 2005 by Google, with Google Suggest.
Google Suggest is using AJAX to create a very dynamic web interface: When you start typing in Google's search box, a JavaScript sends the letters off to a server and the server returns a list of suggestions.
Start Using AJAX Today
In our PHP tutorial, we will demonstrate how AJAX can update parts of a web page, without reloading the whole page. The server script will be written in PHP.
PHP jQuery ajax post request example
<!DOCTYPE html>
<html>
<head>
<title>Php Ajax Form Validation Example</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Php Ajax Form Validation Example</h1>
<form role="form" id="contactForm" class="contact-form" data-toggle="validator" class="shake">
<div class="form-group">
<div class="controls">
<input type="text" id="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="email" class="email form-control" id="email" placeholder="Email" >
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="text" id="msg_subject" class="form-control" placeholder="Subject" >
</div>
</div>
<div class="form-group">
<div class="controls">
<textarea id="message" rows="7" placeholder="Massage" class="form-control"></textarea>
</div>
</div>
<button type="submit" id="submit" class="btn btn-success"><i class="fa fa-check"></i> Send Message</button>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#submit').click(function(e){
e.preventDefault();
var name = $("#name").val();
var email = $("#email").val();
var msg_subject = $("#msg_subject").val();
var message = $("#message").val();
$.ajax({
type: "POST",
url: "/formProcess.php",
dataType: "json",
data: {name:name, email:email, msg_subject:msg_subject, message:message},
success : function(data){
if (data.code == "200"){
alert("Success: " +data.msg);
} else {
alert(data.msg");
}
}
});
});
});
</script>
</body>
</html>
formProcess.php
formProcess.php File
<?php
$errorMSG = "";
/* NAME */
if (empty($_POST["name"])) {
$errorMSG = "<li>Name is required</<li>";
} else {
$name = $_POST["name"];
}
/* EMAIL */
if (empty($_POST["email"])) {
$errorMSG .= "<li>Email is required</li>";
} else if(!filter_var($_POST["email"], FILTER_VALIDATE_EMAIL)) {
$errorMSG .= "<li>Invalid email format</li>";
}else {
$email = $_POST["email"];
}
/* MSG SUBJECT */
if (empty($_POST["msg_subject"])) {
$errorMSG .= "<li>Subject is required</li>";
} else {
$msg_subject = $_POST["msg_subject"];
}
/* MESSAGE */
if (empty($_POST["message"])) {
$errorMSG .= "<li>Message is required</li>";
} else {
$message = $_POST["message"];
}
if(empty($errorMSG)){
$msg = "Name: ".$name.", Email: ".$email.", Subject: ".$msg_subject.", Message:".$message;
echo json_encode(['code'=>200, 'msg'=>$msg]);
exit;
}
echo json_encode(['code'=>404, 'msg'=>$errorMSG]);
?>




